
Go Metro Concept
This project was based off a past college assignment that I decided to turn a pamphlet concept into an app.
PROJECT Personal
ROLE UX Designer
DURATION Jan - Feb 2023
The original project prompt was to design a Go Metro pamphlet that would entice the next generation of young adults to utilize public transportation.
Process
When I initially designed and mocked up this pamphlet, I wanted to provide a way for tourists as well as locals to utilize the Metro red line to its fullest potential. I aimed to cater to the demographic of people who wanted to experience the city without wasting half of their day in the car.


With my design, I wanted to give the user familiar reference images to connect them with the environment they were in. I also wanted to make the pamphlet pocket sized making it easy to put away when not in use.
I used imagery to highlight their destinations as well as things they could do nearby and used red as an accent color to make certain elements pop as well as remind the view what metro line they're traveling on. I also wanted to provide a large scale map with two different views, one shows how the metro line plots on google maps, whereas the other map show includes each stop and the activities that are highlighted in the pamphlet.
The idea of the 4 panel spread of stops and things to do near by was done with the intention that if this design was to be used by the Metro, they'd potentially be able to advertise attractions on a rotation basis.
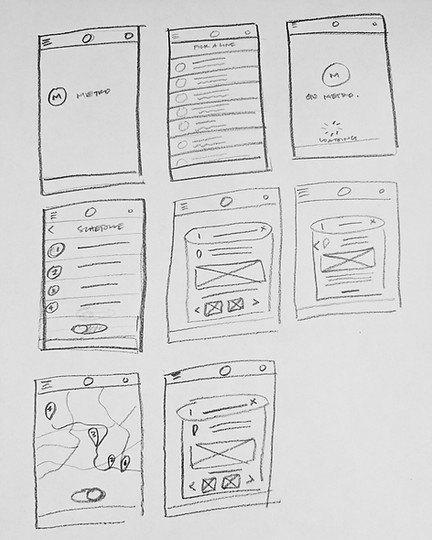
Wireframing and Prototyping
I wanted to translate my pamphlet into an app that echoed the design choices I had made, while still being functional and user-friendly. I started with some wire frame sketches to get an idea of how I wanted the app to function.
An element I knew I wanted to incorporate into my design was a toggle button on the red line schedule page. This would allow the user to swap between a listed view and a map view.

Visual Style Guide

Fin
My ultimate goal with this project was to take a past design project and re-imagine it into app form.
It was an interesting experience coming back to a past project and looking at it with a fresh perspective. I ran into obstacles that I didn't recognize at the time of my initial pamphlet design but was able to come up with simpler and more effective design solutions.

















